この記事では、Web UI をテストするための NodeJS のツールをいくつかご紹介します。以下がそのツールです。
Mocha
Mocha はテストのための Javascript フレームワークです。BDD-style の構文(BDD: Behavior-driven development ) を持っており、非同期コールテストが可能です。また、さまざまなアサーションライブラリをサポートしていることも特徴のひとつです。今回はアサーションに chai を使用します。
Chai
Chai は NodeJS 用の BDD /TDD アサーションライブラリであり、Javascript のテストフレームワークとうまく組み合わせることができるブラウザです。
CasperJS
CasperJS はナビゲーションシナリオを構築するためのヘルパーライブラリです。よく PhantomJS と使用されますが、Gecko という Firefox レンダリングエンジンを備えたヘッドレスブラウザである SlimerJS もサポートしています。
PhantomJS
PhantomJS は WebKit レンダリングエンジンを備えたヘッドレスブラウザです。ヘッドレスシステムでブラウザベースのテストを実行することができます。
Google検索が動作しているか確認しよう
シンプルな例からはじめてみましょう。以下の項目をテストしたいと仮定します。
Google 検索ページにアクセスできるか? 検索機能が結果のリストを返すことができるか?
ひとつめの項目については、Google の URL に HTTP リクエストを送信し、HTTP 200 のレスポンスコードを返すかどうかによって、CasperJS を使って簡単に調べることができます。
二つめの項目はもうすこし複雑です。以下のステップに従って調べましょう。
検索フォームを待つ フォームに記入してサブミットする 結果に検索テキストが含まれているかどうか確認する
コードを見てみましょう。
新しいNodeJSプロジェクトを初期化する
以下のnodeモジュールをインストールする
1
2
3
npm install casperjs chai mocha phantomjs --save-dev
# In addition to the above libraries, we also need the following extensions.
npm install casper-chai mocha-casperjs --save-dev
テストをセットアップする
test/google-search.js を作成します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
describe('Google Search' , function () {
// 各テストのスクリプトの前
function () {
casper.start('https://www.google.com.hk/' );
});
// *** Test 1 ***
// Google 検索ページにアクセスできるか?
'should have return HTTP 200' , function () {
expect(casper.currentHTTPStatus).to.equal(200 );
});
// *** Test 2 ***
// 検索機能が結果のリストを返すことができるか?
'should be able to search' , function () {
// 検索フォームを待つ
'form[action="/search"]' , function () {
'form[action="/search"]' .should.be.inDOM;
});
// フォームに記入してサブミットする
function () {
this .fill('form[action="/search"]' , { q: 'Boatswain' }, true );
});
// 結果に検索テキストが含まれているかどうか確認する
'h3.r a' , function () {
'h3.r a' .should.be.inDOM;
expect('h3.r a' ).to.contain.text(/Boatswain/ );
});
});
});
テストを実行するためにnpm scriptを追加する
以下のように package.json を編集しましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
{
"name" : "ui-test" ,
"version" : "1.0.0" ,
"description" : "" ,
"main" : "index.js" ,
"scripts" : {
"test" : "mocha-casperjs test/google-search.js"
},
"author" : "ykyuen" ,
"license" : "ISC" ,
"devDependencies" : {
"casper-chai" : "^0.3.0" ,
"casperjs" : "^1.1.4" ,
"chai" : "^4.1.2" ,
"mocha" : "^4.1.0" ,
"mocha-casperjs" : "^0.6.0" ,
"phantomjs" : "^2.1.7"
}
}
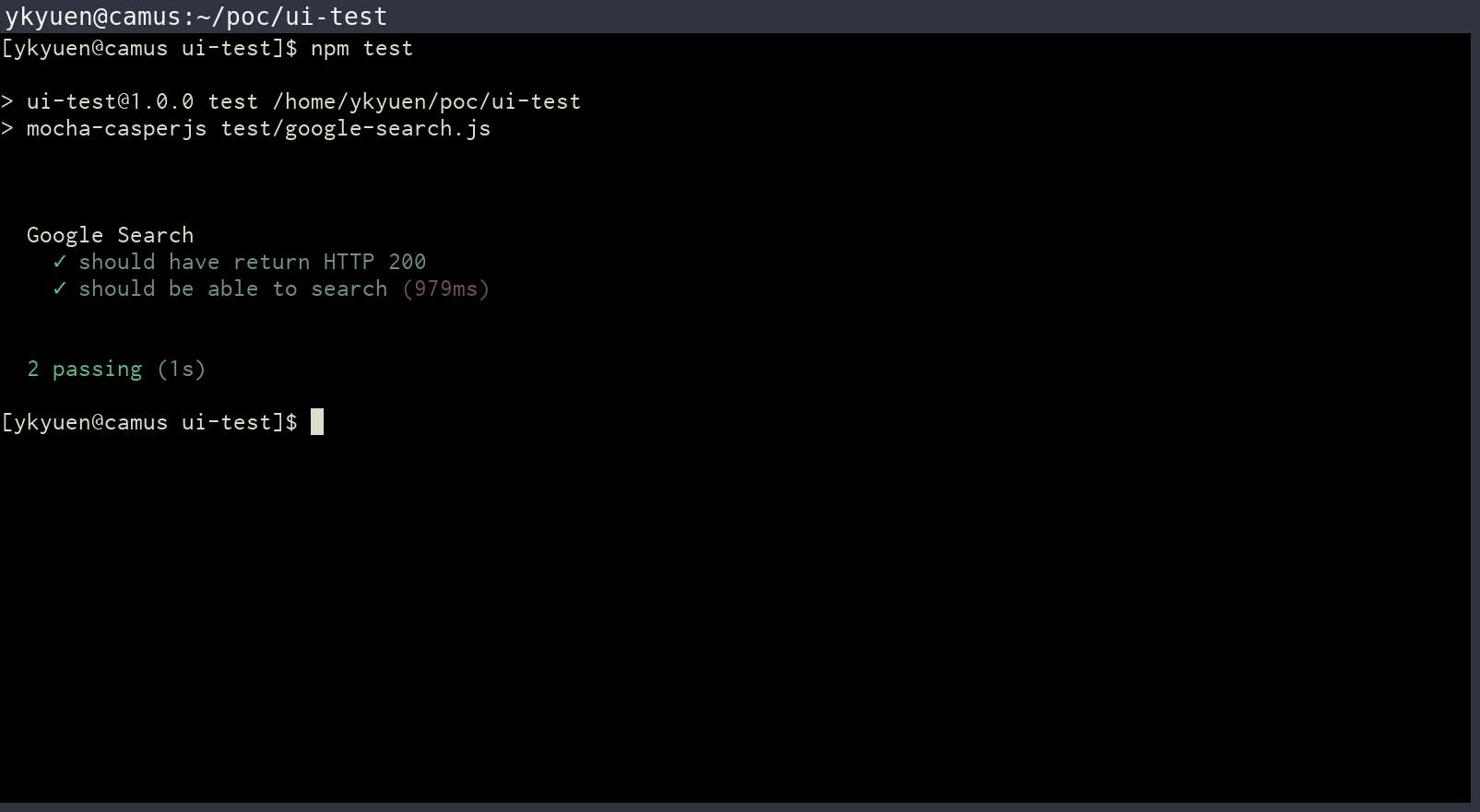
テストを実行する
テストの実行が終了すると、簡単なテストレポートが表示されるはずです。
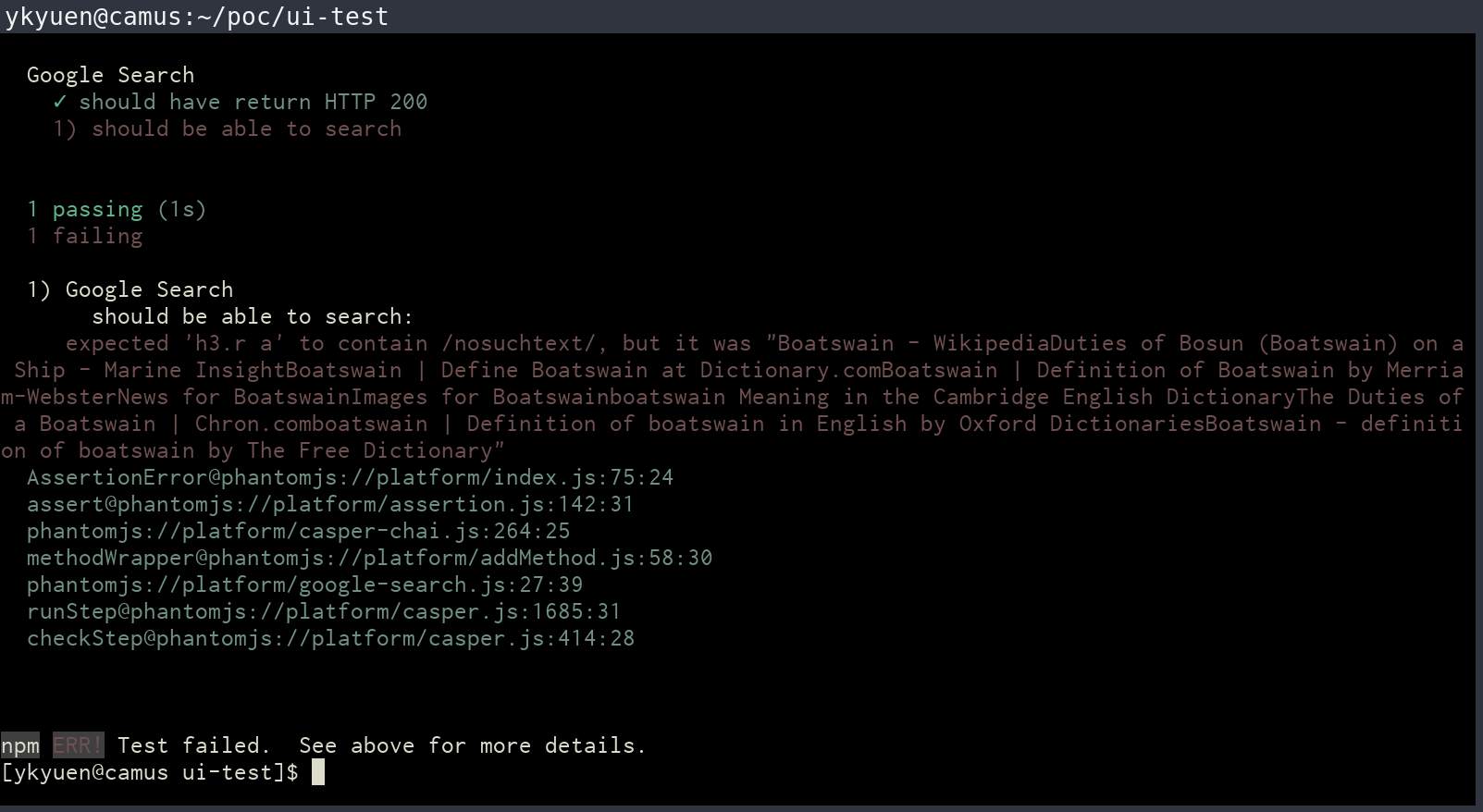
テストが失敗した場合
1
2
3
4
5
// Check if the result set contains text "Boatswain"
'h3.r a' , function () {
'h3.r a' .should.be.inDOM;
expect('h3.r a' ).to.contain.text(/nosuchtext/ );
});
まとめ
今回の例では、NodeJS の簡単な Web UI テストを作成し、コマンドラインプロンプトでテストを実行する方法を解説しました。この例はステージング環境のためのスモークテスト にも利用することができます。CasperJS は単体テストに用いるのではなく、Web UI テストに用いるという点に注意しましょう。さらに、Karma のようなテストランナーは CasperJS をサポートしていません。単体テストのための解決策を探しているのであれば、CasperJS は除外しましょう。
gitlab.com で実例を参照することができます。