プロジェクトを最善の状態に保つためにさまざまな管理ツールを試してきました。求めている機能は以下の六つです。
- バージョン管理
- 課題管理
- ドキュメンテーション
- 継続的インテグレーション
- 継続的デリバリー
- リポジトリ(アーティファクト・Docker イメージ)
たとえば Jenkins は継続的インテグレーションと継続的デリバリーに長けており、Mantis は課題管理に長けています。それぞれに長所がありますが、プロジェクトを向上させるために一番いいのはそれらのツールをどちらも取り入れることです。Git コミットと課題を連携したい場合や、Master ブランチにコミットしてプッシュしたあとに自動テストを起動したい場合を想定してみましょう。ほとんどのツールは他のサービスと連携できるようになっていますが、面倒な設定は避けられません。さらにいずれかのサービスがダウンしてしまうと、ワークフローが壊れてしまう可能性があります。これらの課題をすべて解決してくれる単一プラットフォームが GitLab なのです。
GitLab CI
GitLab.com は、Git リポジトリをホストし、課題を管理し、マークダウン記法で wiki を書いてくれる SAAS サービスで、アカウントを登録するだけで利用することができます。一方 GitLab CI は継続的インテグレーションを設定することができ、Docker Hub で利用可能な Docker イメージ を実装することも可能です。以下がその例です。
.gitlab-ci.yml
この yml には、git push/merge に応答して CI / CD パイプラインがトリガーされたあとのすべてのステージの定義が含まれています。この例では、シンプルな nodejs プロジェクトについて、リンティングとユニットテストによってコードが適切かどうかを確認しようとしています。リポジトリをフォークして確認してみましょう。
|
|
各ステージが gulpfile.js で定義された gulp タスクである、三つのステージを定義しました。適切な nodejs がインストールされていれば誰でもタスクをローカルで実行できます。しかし GitLab CI で必要なのは、必要とされている Docker イメージを指示することだけ。この例においては node:6.11.2 がそれにあたります。さらにこのイメージ属性はステージ定義内で定義できるため、ステージごとに異なるツールを使用することができます。
ステージ定義の詳細
ステージ定義の詳細を掘り下げてみましょう。
|
|
before_script と script の値は、それぞれ複数である可能性があります(.yml の配列)。 スクリプトの実行にエラーがある場合、このステージは失敗に分類されます。
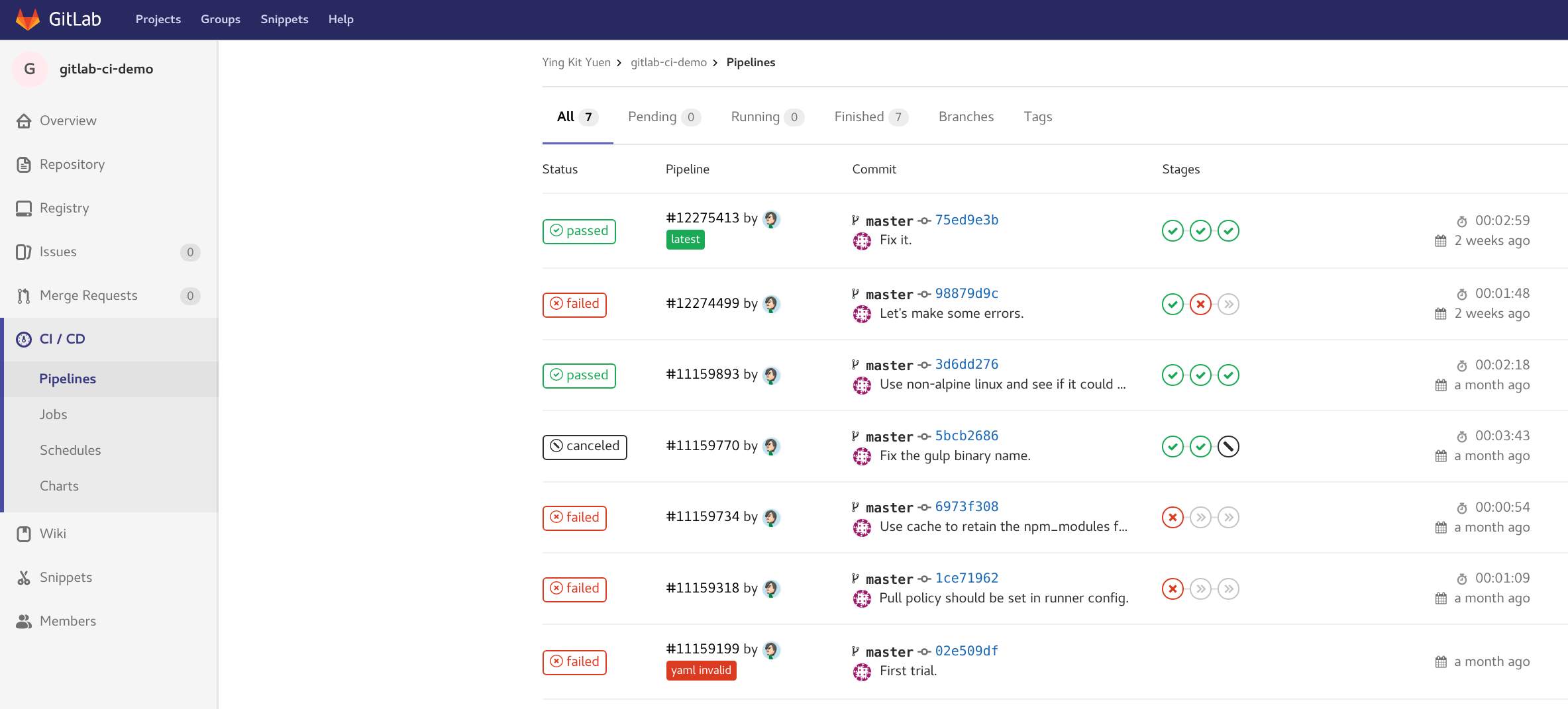
パイプラインのトリガー
Masterブランチをすこし変更するだけで、CI / CD -> パイプラインのページでパイプラインが 実行されていることがわかります。
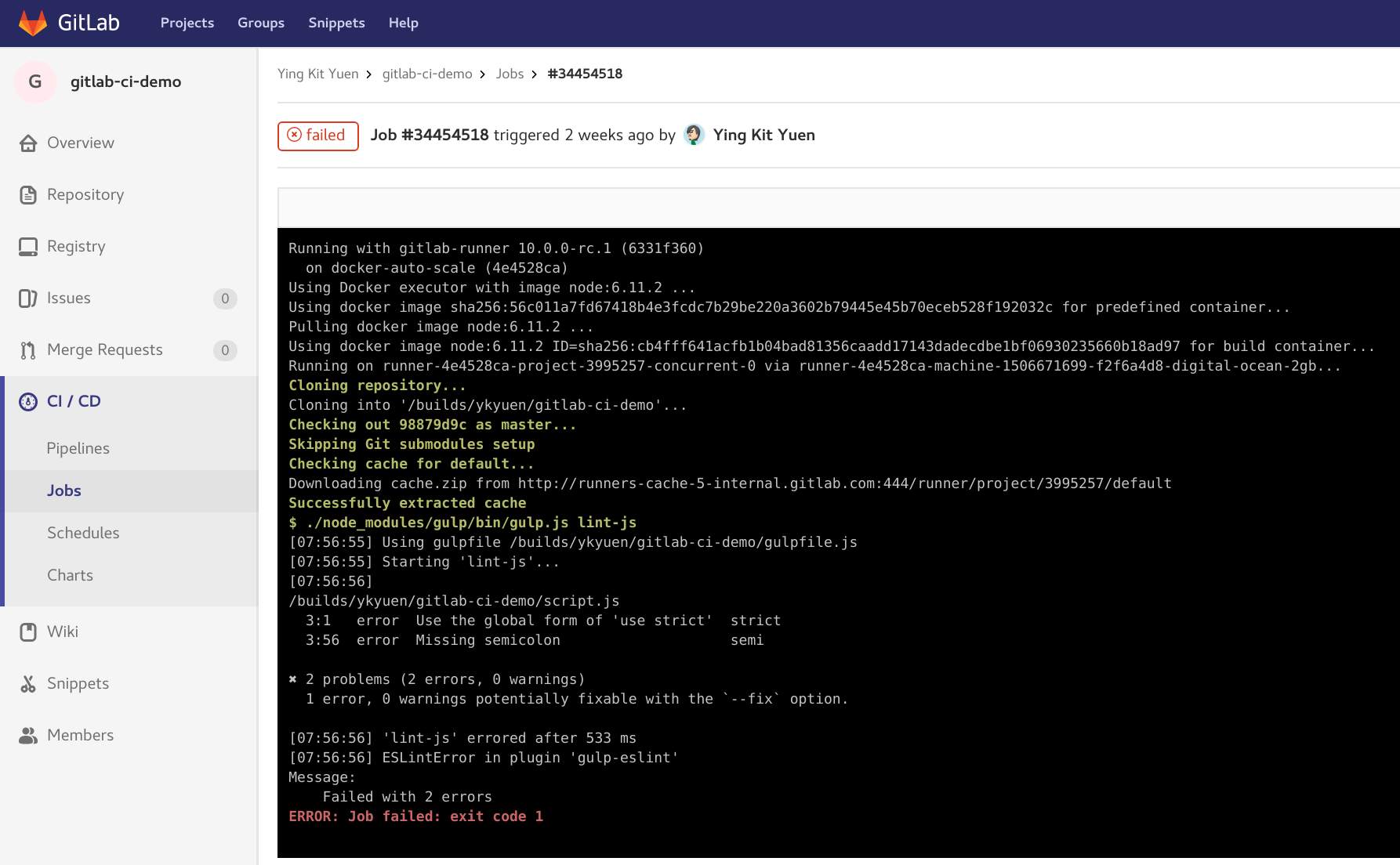
ステージの詳細
パイプラインをクリックすると、各ステージのコンソール出力を読むことができます。これはステージやジョブが失敗したときに役立ちます。
DockerとGitLab CIを使用する利点
異なるプロジェクトには、nodejs、ant、maven などの異なるツールが必要です。過去に Jenkins のようなツールを使用していた際には、すべてがサーバにインストールされていることを確かめなければいけませんでした。 Docker を使用すれば、開発者は Docker Hub 上で利用可能なツールを選択し、そのツールをサーバに設定するようにサーバ管理者に依頼することができます。
Jenkins にはパイプラインプラグインがあるため Docker と連携することもできますが、バージョン管理の統合という余計な仕事が増えてしまいます。
個人的には Jenkins よりも GitLab CI のほうが好きですが、かといって GitLab CI が完璧に Jenkins のかわりとしての役割を果たせるわけではありません。Jenkins は非開発者が導入や統合テストなどの特定のタスクを実行するのに便利な、QA などのコンフィグラブルなUIを提供しています。
完璧なものではなく、適切なものを選ぼう
大切なのはツールそのものではなく、誰がそれを使うかということ。新しいツールを探す前に、まずなにを解決したいのか、問題をクリアにしてみましょう。